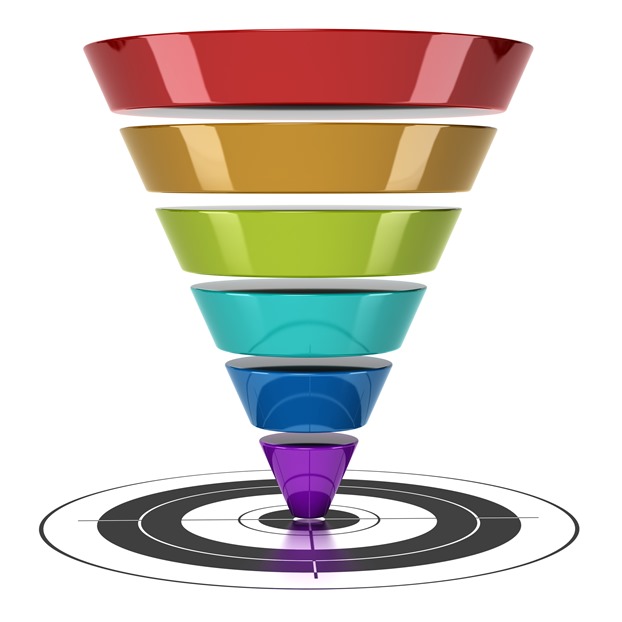
The 5 phases of creativity
Saying that, let’s now look at each phase of the Funnel.
Note: May vary more or less depending of the industry and company. The logic of it is pretty universal though whether you work in fashion, product design, visual communication, car industry…
* * *
Now You‘ll Have a Clear Direction
* * *
Learn How To Create Your Own Style Guide
* * *
Uncharted 2 Art Direction
This session presents an overview of Naughty Dog's art production pipeline. It will cover the visual development process of our environments, and walk you through how we apply our design principles to translate a 2d concept art to a full 3d interactive environment. Our examples will include the design thought process in creating one of our most challenging organic environments. We will discuss how we tried to differentiate it from a similar level of Uncharted 1, and the tools and tech that enable us to make it possible to run in game.
* * *
I've been wanting to make something like this to use in my design classes for a long time now: a quick reference guide for visual symbols. If contrast is the key to visual communication, symbols are the vehicle we use to create contrasts and making those contrasts meaningful, like words that make up a sentence, or sentences that make up a story. Having useful symbols at your fingertips is essential if you want to create designs that have a high propositional density (the link talks about graphic design only; maybe another post on how this applies to visual development later!).
http://www.samnielson.com/artsammich/2015/06/symbols-and-motifs-cheat-sheet.html
* * *
Art Process OverviewBy Neil Blevins
Whether you're doing concept art, video games, animated films, visual effects, etc, we're all doing the same basic thing, trying to create compelling imagery (unless you're doing the motion, but that portion won't be taught here).
* * *
Stéphane Wootha Richard:
Composition in Figurative Art - Analytical Tool
I'm sharing this analytical tool with the community, feel free to download it, print it and use it in classes or for yourself.
This tool is not meant to be universal, but rather to offer a way to split the problem of the composition into smaller concepts easier to manipulate.
https://www.artstation.com/wootha
* * *
Symbols and Motifs Cheat Sheet
http://www.samnielson.com/artsammich/2015/06/symbols-and-motifs-cheat-sheet.html
* * *
The Complete Guide To Photography Composition: 78 Tips
* * *
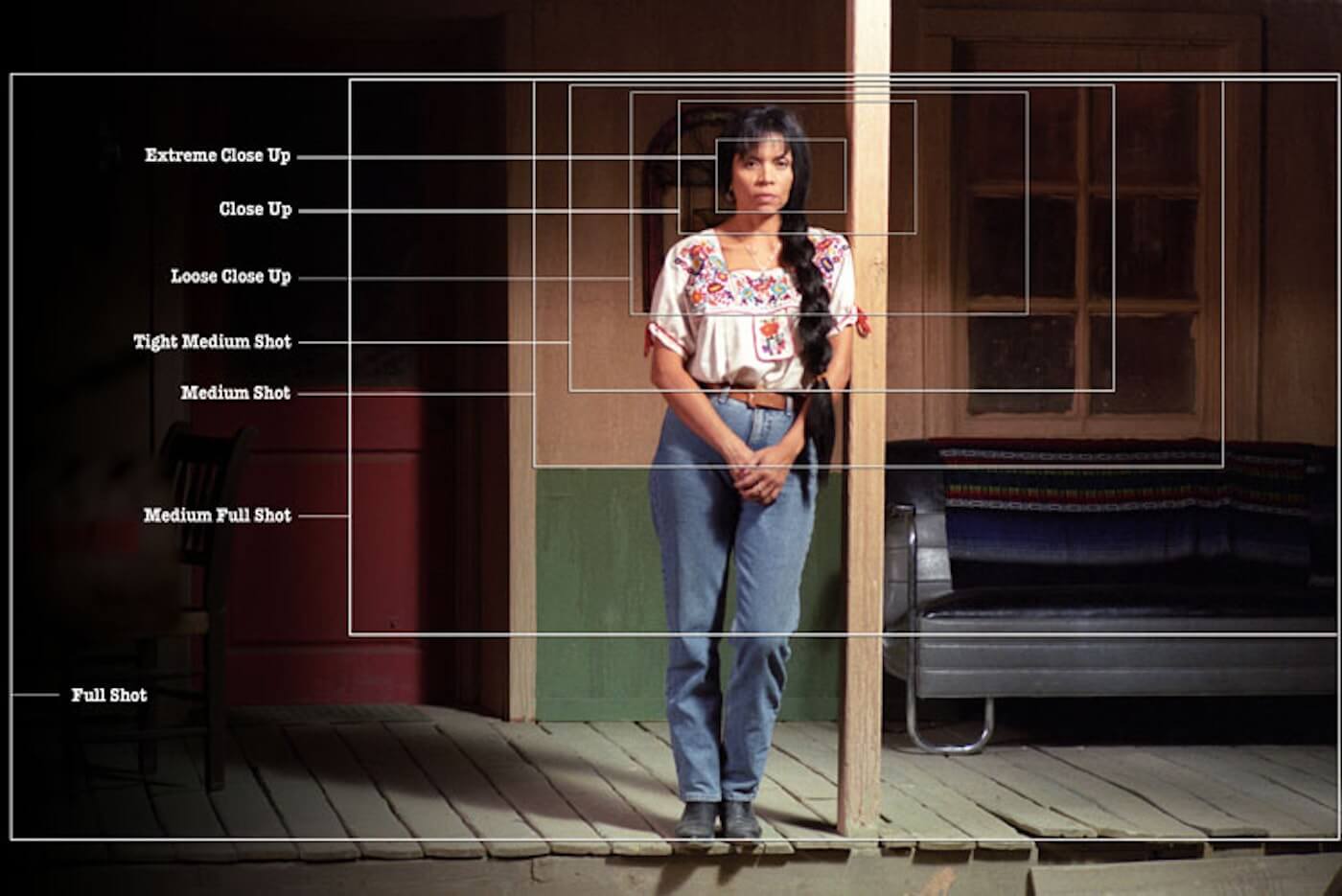
Camera Shot Size Overview
How you choose to frame your subject will have a specific impact. How close or far your subject is to your camera — your shot size — will underscore how the audience should feel about it (or them).
Your subject will appear smallest in a long shot (or wide shot). They will be larger in a medium shot and largest in a close-up shot.
Think about familiarity when you consider your subject’s size in your camera shots. It’s like meeting someone for the first time. You might shake hands or talk about the weather, but odds are you’ll stay at a relative distance. That’s because you haven’t built any familiarity yet.
Camera shots work in the same way:
* * *
Description
Powerful know-how for designers and motion graphic-ers. The ocean of tutorials may keep you afloat, but you don't want to float, you want to swim. And swim strong. It's time to train harder. To know better.
* * *
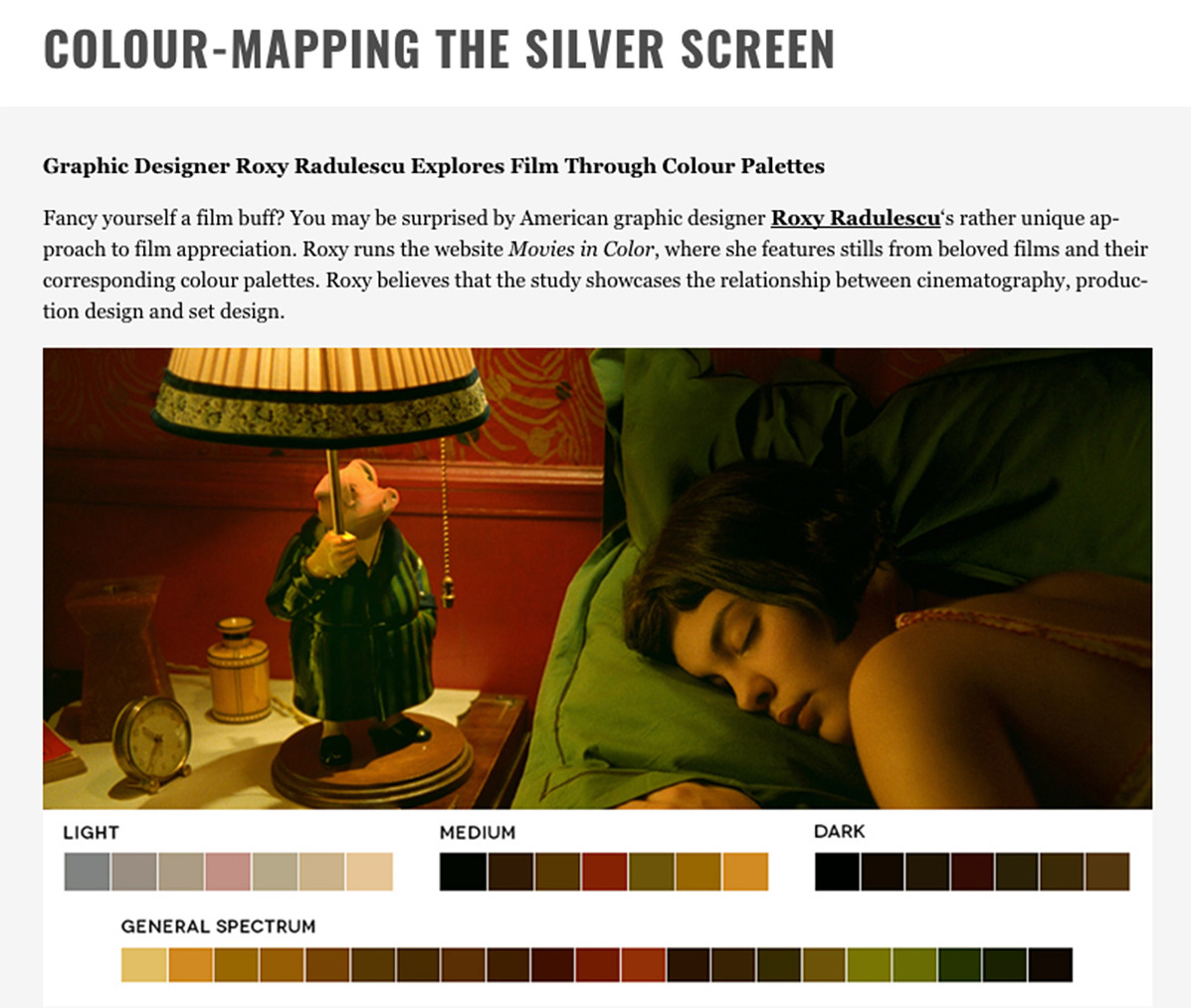
Movies In Color is curated and created by graphic designer Roxy Radulescu (roxymakesthings.com).
The idea started when I was watching Skyfall. I was taken with the cinematography and use of color more-so than the story itself. I wanted to find out what colors made up certain stills and after making a few color palettes for Skyfall, took it a step further by extending it to all films and starting a blog.
Movies In Color is curated and created by graphic designer Roxy Radulescu (roxymakesthings.com).
The idea started when I was watching Skyfall. I was taken with the cinematography and use of color more-so than the story itself. I wanted to find out what colors made up certain stills and after making a few color palettes for Skyfall, took it a step further by extending it to all films and starting a blog.
















No comments :
Post a Comment